Herzlich Willkommen
Zur Dokumentation der aktuellen Version des scribbleCMS
Hier werden die Neuerungen erläutert, die sie aus dem Modulsystem und dem restrukturierten Layout und Stylesheet ergeben.
Hier werden die Neuerungen erläutert, die sie aus dem Modulsystem und dem restrukturierten Layout und Stylesheet ergeben.
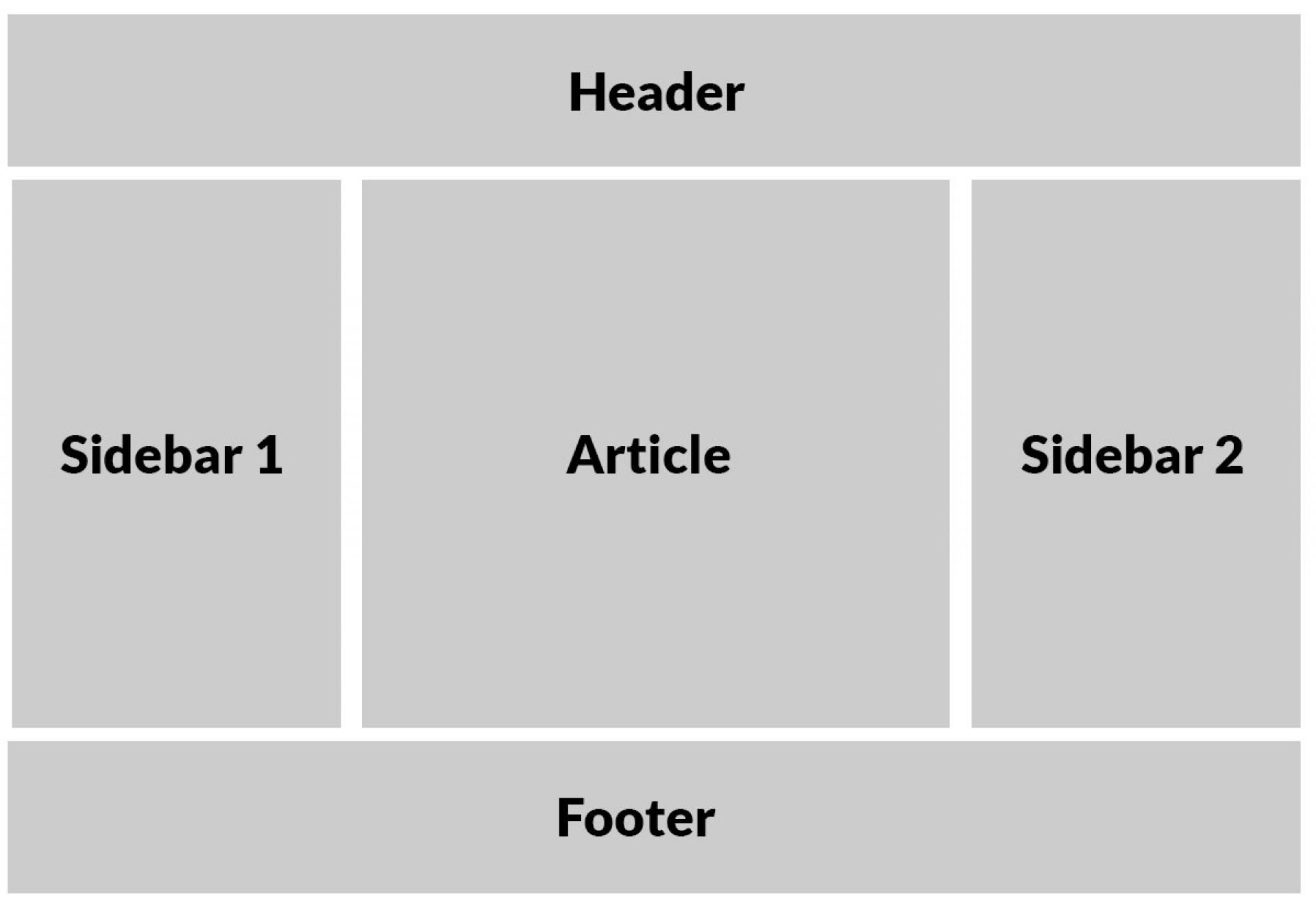
Das Layout besteht aus den Blöcken: Head, Header, Main und Footer, die auf allen Seiten geladen werden. Außerdem werden hier externe Erweiterungen wie die Facebook- oder GoogleMaps-Integration importiert. Zur besseren Übersicht und Anpassbarkeit wurde das Layout gekapselt. Die einzelnen Blöcke werden als Strukturblöcke ("Komponenten") in das Layout geladen. Daraus ergeben sich eine Reihe von Vorteilen:
Im Layout werden die Twig-Blöcke lediglich als Platzhalter eingesetzt. Sie markieren vorgesehene Stellen für Strukturblöcke. Beispielhaft sind hier Platzhalter für eventuelle Sidebars gesetzt.
Die Integration der externen Erweiterungen geschieht über die Datei components/include/integrations.twig. Hier sind
alle Erweiterungen gesammelt und konfiguriert. Neue Erweiterungen können hier in einem Twig-Block angelegt werden und
über den block-Tag an der entsprechenden Stelle in das Layout geladen werden.

Module sind die Inhaltsbausteine der Webseite, die beliebig kombiniert werden können. Sie sind abgeschlossen, parametrisiert und für verschiedene Anwendungsfälle anpassbar.
Module verstehen sich als Erweiterung und Weiterentwicklung des bekannten Prefab-Systems. Anders als Prefabs, sollen Module allerdings nicht in das eigene Template kopiert und angepasst werden. Vielmehr wird dem Modul ein Inhalt und ggf. ein Optionen-Set übergeben und dieses direkt in die Seite geladen.
Zu diesem Zweck soll ein Modul so angelegt sein, dass es über die Optionen so anpassbar ist, dass es ca. 90% der Standard-Anwendugsfälle abdeckt. Dies wird erreicht, indem Bootstrap-Komponenten wie beispielsweise das Carousel dokumentationsgenau abgebildet wird und Optionen für alle Eigenschaften mitbringt.
Natürlich können auch eigene Module hinzugefügt werden. Ein Beispiel wäre hier die Abwandlung des Bild-Carousels hin zu einem Content-Carousel, in das ganze Beiträge geladen werden können, was leicht zu bewerkstelligen wäre. Um diese Flexibilität zu erreichen, unterteilen sich Module in Container- und Content-Module.
Klassische Artikel aus Bild und Text, Visitenkarten für Kontakte oder auch ein Carousel, die direkt den übergebenen Inhalt ausgeben.
Strukturen wie Tabs, Modals oder ein Accordion. Für maximale Flexibilität können in diese Container Content-Module geladen werden, um diverse Inhalte darstellen zu können.
Module können generell wie alle Templates und die Prefabs bisher auch über die page-Datei eingebunden werden. Die Moduloptionen werden in der Page-Datei über das Array data.options an das Modul übergeben.
Die verfügbaren Optionen sind im Modul-Template unter modules dokumentiert. Hier werden default-Werte gesetzt. Daher ist das Optionen-Array optional und es müssen nur die Optionen übergeben werden, die von den Standardwerten abweichen.
Module können zudem mit dem Aufruf von loadModule(id: string, page: Page, content: array, options: array) überall, insbesondere in Kompomnenten und andere Modul-Templates eingebunden werden. So ist es beispielsweise möglich eine Slideshow in die Sidebar oder eine Footer-Position zu laden. Die Modul-Optionen werden der Funktion entweder über ein Array übergeben oder direkt in den Funktionsaufruf geschrieben (siehe vcard.twig -> vita).
Beispiele dazu finden sich unter dem Menüpunkt "Blöcke".